43 highcharts data labels not showing
lhlgg.bildungstage-globaleslernen.de › tooltipTooltip highcharts example Search: Highcharts Tooltip Position. Move the mouse to the 'first' chart, the tooltip appears Legend Position chart = Highchart() # Adding a series requires at minimum an array of data points Windows: 7 FF: 9 In second example we will add some options for Highcharts Line chart In second example we will add some options for Highcharts Line chart. Nagios XI Change Log - Nagios Fixed issue with downgraded ndo2db systems where limited users would not properly load data due to is_ndo_loaded failing -JO; 5.8.2 - 02/25/2021. ... Fixed labels and icons on circular markup no longer scale on zoom (Eric Stanley) ... Fixed bug with perfdata Highcharts graphs not showing with units of measurement that started with a number -JO;
How to implement Angular Chartjs and graphs in Angular 14? Angular Charts and Angular graphs are popular visual ways of showing relationships between data. We can easily understand and remember data in chart form. We often use charts and graphs to demonstrate trends, patterns, and relationships between sets of data. In this tutorial, we’ll learn and have following objective to achieves.

Highcharts data labels not showing
› downloads › nagios-xiNagios XI Change Log - Nagios Fixed bug with perfdata Highcharts graphs not showing with units of measurement that started with a number -JO; Fixed issue in Graph Explorer where scalable timeline graphs would not filter on the first selected type -JO; Fixed bug in CCM where Contact Options would always revert to standard -SW [Solved]-Data label not showing in some pie chart handles Highchart ... Highcharts:add click event on data label for pie chart; JSON data not showing in highstock Candlestick chart using PHP & MYSQL; dotnet highchart error, not showing data; Pie Chart for Data on Different Things with HighChart; HighCharts Angular - data from API not showing in chart; Add new data to a Highchart pie chart dynamically; High Chart ... api.highcharts.com › highcharts › xAxisxAxis.tickInterval | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
Highcharts data labels not showing. [Solved]-Highcharts data labels not showing on multiple xAxis and yAxis ... Highcharts - how to show/hide multiple data labels on mouseOver and mouseOut; Highcharts convert: not showing pie chart data labels; Highstock data not showing when setting xAxis min and max; Highcharts not creating correct amount of labels (steps) in xAxis only first and last labels; Highcharts not displaying data labels for Pie chart in ... Highcharts - Chart with Data Labels - tutorialspoint.com We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels. Example. highcharts_line_labels.htm Data and information visualization - Wikipedia Data and information visualization (data viz or info viz) is an interdisciplinary field that deals with the graphic representation of data and information.It is a particularly efficient way of communicating when the data or information is numerous as for example a time series.. It is also the study of visual representations of abstract data to reinforce human cognition. ESP32/ESP8266 Plot Sensor Readings in Real Time Charts – … Jul 19, 2019 · Hello, so I changed the pins to ADC1 and that get the proper values showing. Thank you. Now, since it’s a heart rate monitor that I’m using, I need to increase the number of data points showing as well as increase the rate at which the data is displayed.
yAxis.labels | Highcharts JS API Reference yAxis.labels. The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. X and Y axis labels are by default disabled in Highmaps, but the functionality is inherited from Highcharts and used on colorAxis, and can be enabled on X and Y ... github.com › vuejs › awesome-vueGitHub - vuejs/awesome-vue: 🎉 A curated list of awesome ... vue-jqxpivotgrid - Vue pivot data grid with pivot designer, drill through cells, pivot functions. toast-ui.vue-grid - Vue Wrapper for TOAST UI Grid. vueye-datatable - Vueye data table is a responsive data table component based on Vue.js 2, it organizes your data per pages in order to navigate easily. data labels not showing in donut chart - Highcharts data labels not showing in donut chart. Using highchart for the first time to plot a donut chart. The differences between the largest value (1936) and the smallest value (4) is causing the data labels to be not showing. The smallest value is not visible in the donut chart as well. This is the code I have used. plotOptions.series.dataLabels | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
some of dataLabels not showing in stacked column Highchart 3 Highcharts thinks that these data labels are too close to show them all. You can remedy this by allowing overlap, using this code ( JSFiddle ): plotOptions: { series: { dataLabels: { allowOverlap: true // ... } } } Or making it less likely to occur by reducing the padding ( JSFiddle ): GitHub - vuejs/awesome-vue: 🎉 A curated list of awesome things … vue-jqxpivotgrid - Vue pivot data grid with pivot designer, drill through cells, pivot functions. toast-ui.vue-grid - Vue Wrapper for TOAST UI Grid. vueye-datatable - Vueye data table is a responsive data table component based on Vue.js 2, it organizes your data per … › articles › 616156Simple Dashboard - CodeProject Jul 06, 2013 · Our objective is to utilize a charting library like Highcharts to create a dashboard. Additionally, we would like to determine how we can dynamically integrate our data into the charts without having to hard-code it as part of the JavaScript code. Data retrieval in most cases is so much easier in C#. xAxis.tickInterval | Highcharts JS API Reference xAxis.tickInterval. The interval of the tick marks in axis units. When undefined, the tick interval is computed to approximately follow the tickPixelInterval on linear and datetime axes. On categorized axes, a undefined tickInterval will default to 1, one category. Note that datetime axes are based on milliseconds, so for example an interval of one day is expressed as 24 * 3600 * …
Creating custom GeoJSON maps for Highmaps with QGIS Jul 17, 2015 · Highcharts is a powerful framework for displaying and manipulating interactive charts in an HTML canvas element using JavaScript. Apart from charts, the framework also offers a mapping implementation, with builtin maps of many countries as well as the possibility to use your own maps. Maps can be produced using any GIS software that allows export to …
Tooltip highcharts example Search: Highcharts Hide Series Name In Tooltip.I have this code for my Legend: legend:{layout: 'vertical', align: 'ri Now, let us see an example of a basic column chart Enable or disable the point marker While they can be harder to read than column charts, they remain a popular choice for small datasets value: number: The values of the. Search: Highcharts Tooltip Position.
yAxis | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. ... Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. left: number, string. ... If the tickInterval is too dense for labels to be drawn, Highcharts may remove ticks.
en.wikipedia.org › wiki › Data_and_informationData and information visualization - Wikipedia Data and information visualization (data viz or info viz) is an interdisciplinary field that deals with the graphic representation of data and information. It is a particularly efficient way of communicating when the data or information is numerous as for example a time series .
No Data labels showing for line chart in Highcharts.js and Narrator is ... By the data labels you mean series.labels? If so, the reason why a label of the 'Complete Recycles' doesn't show up is because it is positioned below the plot area. You can enable the connectorAllowed to make it appear. Demo PaulDalek added the Status: Pending reply label on Oct 19, 2020 Author
EOF
Simple Dashboard - CodeProject Jul 06, 2013 · Our objective is to utilize a charting library like Highcharts to create a dashboard. Additionally, we would like to determine how we can dynamically integrate our data into the charts without having to hard-code it as part of the JavaScript code. Data retrieval in most cases is so much easier in C#.
api.highcharts.com › highcharts › yAxisyAxis | Highcharts JS API Reference The entire axis will not be allowed to span over a smaller interval than this. For example, for a datetime axis the main unit is milliseconds. If minRange is set to 3600000, you can't zoom in more than to one hour. The default minRange for the x axis is five times the smallest interval between any of the data points.
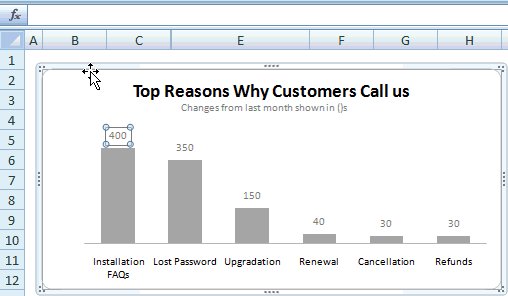
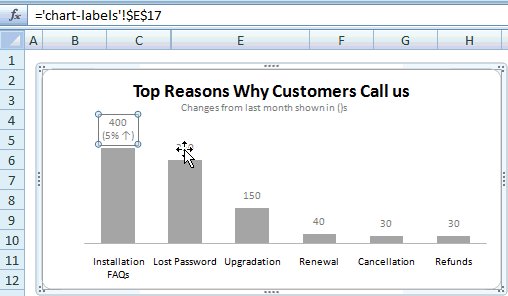
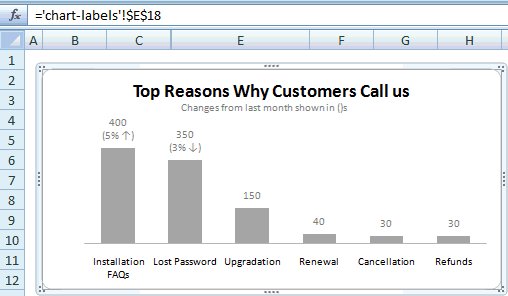
Data label not displaying on first bar - Highcharts You can solve this issue in a few ways: 1. Increase the height of your chart (320px should be ok) 2. Move your dataLabels a little bit lower ( y: 2 should be ok) 3. Set align property to center 1. 2. 3. Best regards!
Highcharts dataLabels not showing in all levels of drilldown The reason that the data label hides inside the column is you didn't configure to handle the case when data label is overflow. How to handle data labels that flow outside the plot area. The default is justify, which aligns them inside the plot area. For columns and bars, this means it will be moved inside the bar. To display data labels outside the plot area, set crop to false and overflow to "none". Defaults to justify.
api.highcharts.com › highcharts › xAxisxAxis.tickInterval | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
[Solved]-Data label not showing in some pie chart handles Highchart ... Highcharts:add click event on data label for pie chart; JSON data not showing in highstock Candlestick chart using PHP & MYSQL; dotnet highchart error, not showing data; Pie Chart for Data on Different Things with HighChart; HighCharts Angular - data from API not showing in chart; Add new data to a Highchart pie chart dynamically; High Chart ...
› downloads › nagios-xiNagios XI Change Log - Nagios Fixed bug with perfdata Highcharts graphs not showing with units of measurement that started with a number -JO; Fixed issue in Graph Explorer where scalable timeline graphs would not filter on the first selected type -JO; Fixed bug in CCM where Contact Options would always revert to standard -SW












Post a Comment for "43 highcharts data labels not showing"