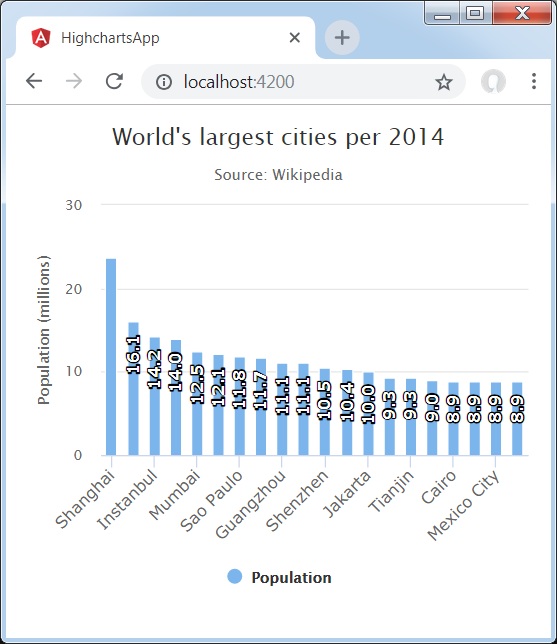
44 highcharts column chart x axis labels
javascript - Enable x-axis label for the last chart selected ... Oct 23, 2022 · To dynamically enable/disable the labels, in the update call, set the option xAxis, but (somehow unexpectedly) it should be at the top level of the options object, at the same level as chart: Highcharts.charts.forEach(function(chart, i) { chart.update({ chart: { height: height / checkedCheckboxes }, xAxis:{ labels: { enabled: ...your boolean ... Highcharts Documentation | Highcharts Highcharts Documentation# Topics# Installation; Your first chart; FAQs; Demo# For live examples see our demo pages: Highcharts demo; Highcharts Stock demo; Highcharts Maps demo; Highcharts Gantt demo; API# For more specific information on Highcharts options and functions, visit our API sites which also include several live and customizeable ...
Responsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens.
Highcharts column chart x axis labels
Highcharts | Highcharts.com Column with rotated labels. Data defined in a HTML table. Fixed placement columns. Stacked and grouped column. Stacked bar . Stacked column. Stacked percentage column. Pie charts. Pie chart. Donut chart. Pie with drilldown. Pie with gradient fill. Pie with legend. Pie with monochrome fill. Semi circle donut. Variable radius pie. Scatter and bubble charts. Bubble chart. Scatter plot. … Pie with drilldown | Highcharts.com Highcharts Demo: Pie with drilldown. Pie chart where the individual slices can be clicked to expose more detailed data. cal-access.sos.ca.gov Nous voudrions effectuer une description ici mais le site que vous consultez ne nous en laisse pas la possibilité.
Highcharts column chart x axis labels. Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. Heat map | Highcharts.com Highcharts Demo: Heat map. Heatmap showing employee data per weekday. Heatmaps are commonly used to visualize hot spots within data sets, and to show patterns or correlations. With data labels | Highcharts.com Highcharts Demo: With data labels. This chart shows how data labels can be added to the data series. This can increase readability and comprehension for small datasets. cal-access.sos.ca.gov Nous voudrions effectuer une description ici mais le site que vous consultez ne nous en laisse pas la possibilité.
Pie with drilldown | Highcharts.com Highcharts Demo: Pie with drilldown. Pie chart where the individual slices can be clicked to expose more detailed data. Highcharts | Highcharts.com Column with rotated labels. Data defined in a HTML table. Fixed placement columns. Stacked and grouped column. Stacked bar . Stacked column. Stacked percentage column. Pie charts. Pie chart. Donut chart. Pie with drilldown. Pie with gradient fill. Pie with legend. Pie with monochrome fill. Semi circle donut. Variable radius pie. Scatter and bubble charts. Bubble chart. Scatter plot. …









![Solved]-How to display months in x axis labels in highcharts ...](https://i.stack.imgur.com/axuLJ.png)
![Mwav.net] >> Unleash your infinite possibilities with IT ...](https://www.mwav.net/CompanyItem/ITProducts/Images/[1]_Highcharts_combo-dual-axes-default.svg)


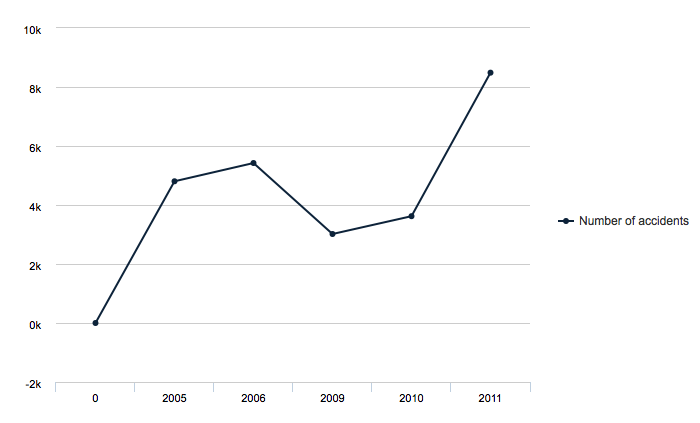
![Setting the x-axis values [#1321936] | Drupal.org](https://www.drupal.org/files/graph.png)
























.png?width=463&name=excelonz%20(1).png)

![Mwav.net] >> Unleash your infinite possibilities with IT ...](https://www.mwav.net/CompanyItem/ITProducts/Images/[3]_Highcharts_column-drilldown-default.svg)
Post a Comment for "44 highcharts column chart x axis labels"