38 chartjs x axis labels
Hide label text on x-axis in Chart.js - Devsheet By default, chart.js display all the label texts on both axis (x-axis and y-axis). You can hide them by using the below code. var mychart = new Chart(ctx, { type: 'line', data: data, options: { … Define custom x-axis labels - independent from data #518 - GitHub If you have a lot of data to visualize you got a lot of x-axis labels. It would be nice to dispaly only a few (e.g. every 10th) labels. E.g. x-axis: Years 2014 to 2065 (51 x-axis lables) => only display 2014, 2024, 2034, 2044, 2054, 2064. But all data (bars) shold be displayed.
axisX - Sets Various Axis X Parameters | CanvasJS Charts I have a bar chart with labels (on axisX) and y values, where visually the y values are across the bottom and the labels are along the left side. I want to not show the labels. I've tried setting labelFontSize, gridThickness, lineThickness, tickThickness, to 0, and valueFormatString to " " (space) but the labels persist.

Chartjs x axis labels
How to have chart.js automatically build x-axis labels based on x… 17. Mai 2016 · Is there a way to have chart.js automatically display the range of labels that best fit and X,Y dataset? I have a simple dataset that is zero based but with unequally spaced data, … Category Axis | Chart.js Using both xLabels and yLabels together can create a chart that uses strings for both the X and Y axes. Specifying any of the settings above defines the x-axis as type: 'category' if not defined otherwise. For more fine-grained control of category labels, it is also possible to add labels as part of the category axis definition. charts - ChartJs: X Axis labels cutting at bottom - Stack Overflow 11. Feb. 2020 · I am creating vertical x axis labels however the labels cut off at bottom on mobile device: my code is as follows: window.chartColors = { red: 'rgb(255, 99, 132)', orange: 'rgb(255, …
Chartjs x axis labels. In Chart.js set chart title, name of x axis and y axis? 8 Answers Sorted by: 271 In Chart.js version 2.0, it is possible to set labels for axes: options = { scales: { yAxes: [ { scaleLabel: { display: true, labelString: 'probability' } }] } } See Labelling documentation for more details. Share edited Aug 8, 2018 at 13:06 Marcus Alsterman 633 7 8 answered Apr 30, 2016 at 11:29 andyhasit chart.js tooltip for x axis values I'm trying to display part of the string on x axis label points on bar chart using chart.js if string is longer than a few characters....and on hover over, I want to display entire text. So far I have the text trimming and displaying like "abc..." if string is say "abcdefgh" but not sure how to get hover over working. scales: { xAxes: [ { ticks: { ChartJS How to set max labels for X axis? - Stack Overflow 29. Dez. 2018 · chartHour.config.data.datasets [0].data = array chartHour.config.options.scales.xAxes [0].time = { unit: "month", stepSize: 1, displayFormats: { … stackoverflow.com › questions › 42556835javascript - Show values on top of bars in chart.js - Stack ... Mar 02, 2017 · Here is a more robust solution that will display the datapoint value inside the bar for cases where the axis height is close to the bar height. In other words, this will display the value above the bar and/or below the bar if the text will extend beyond the canvas visible area.
javascript - Remove x-axis label/text in chart.js - Stack Overflow To avoid displaying labels in chart.js you have to set scaleShowLabels : false and also avoid to pass the labels: Share edited Jul 12, 2018 at 15:47 Time chart labels with some X axis labels using Chart js v3 19. Mai 2021 · 2 Answers Sorted by: 1 As per the docs, the labels property is optional. The easy answer is just not to use it. You can always use the {x,y} or {t,y} formats, which will build the … Overview - Labels & Index Labels in Chart - CanvasJS Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF".. ChartJS multiple X axis and extra labels in y axis 31. Mai 2021 · 1 Answer. For the X axis on top you can just add another X axis and set position to top, for the labels between the Y axis best is to write a custom plugin for that. var options = { …
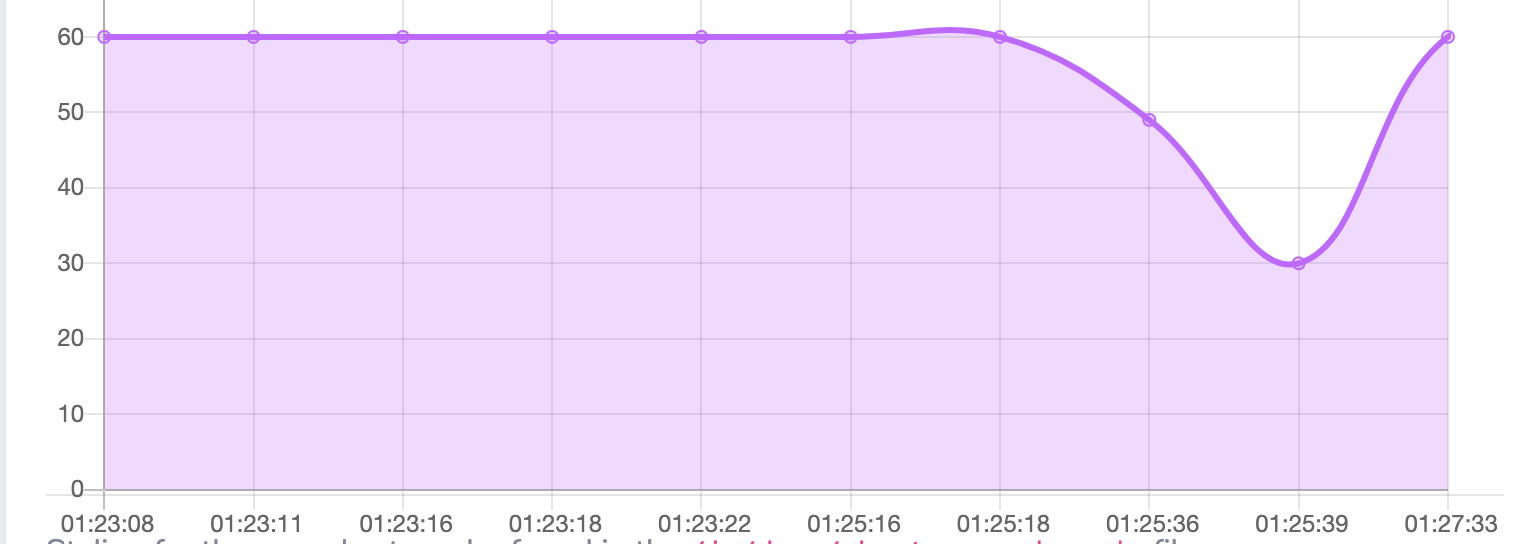
Allow wrapping in axis labels · Issue #608 · chartjs/Chart.js s4m0r4m4 commented on Jun 18, 2020. Just use an array instead a string. Yes that does wrap the label, but then you have to decide where you are breaking and wrapping the string. This can be difficult and depends on 3 things: 1) text size, 2) chart height, and 3) label length. (3) can change at run time (i.e. getting labels names from a server ... chart js label x and y axis Code Example - codegrepper.com chartjs without x axis label; chartjs x axis labels; chart js y axis label format change; chart with 3 axis js; chartjs: get chart x axis points; charts js display axis value on graph; configure x axis data chart.js; get x axis label value chartjs; steps on axis chart js; stacked bar start from x axis 0 chart js; chart js add label to y axis Cartesian Axes | Chart.js This is so chart.js knows what kind of axis (horizontal or vertical) it is. To position the axis with respect to a data value, set the position option to an object such as: { x: -20 } Copied! This will position the axis at a value of -20 on the axis with ID "x". For cartesian axes, only 1 axis may be specified. Scale Bounds Hide label text on x-axis in Chart.js - Devsheet By default, chart.js display all the label texts on both axis (x-axis and y-axis). You can hide them by using the below code. var mychart = new Chart(ctx, { type: 'line', data: data, options: { scales: { x: { ticks: { display: false } } } } }); Best JSON Validator, JSON Tree Viewer, JSON Beautifier at same place.
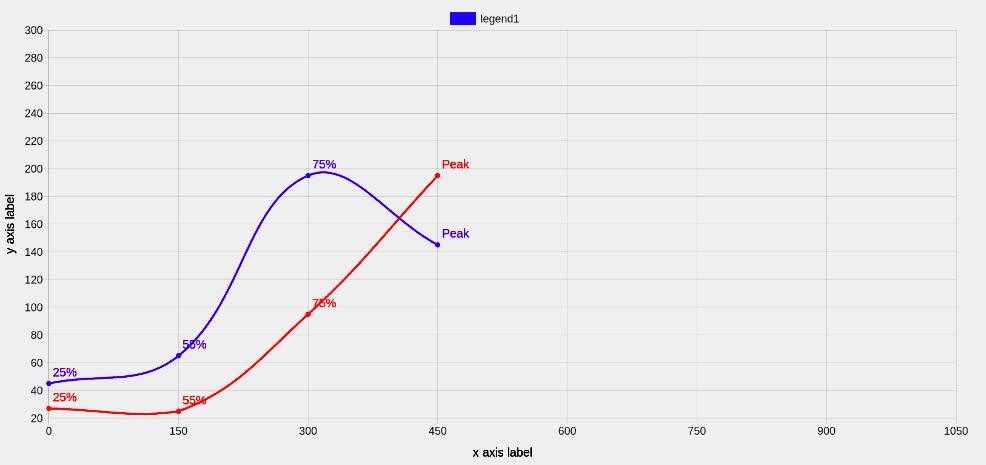
Label Annotations | chartjs-plugin-annotation Label annotations are used to add contents on the chart area. This can be useful for describing values that are of interest. options config const options = { plugins: { autocolors: false, annotation: { annotations: { label1: { type: 'label', xValue: 2.5, yValue: 60,
Increase font size of axis labels Chart.js - Devsheet This will increase the font size of label text shown on the axis of charts created by Chart.js. The code will change the labels font size of the x-axis of Chart.js. We are assigning a font object to ticks object of x-axis and assigning a size key to it. The value of the size key can be assigned in pixels.
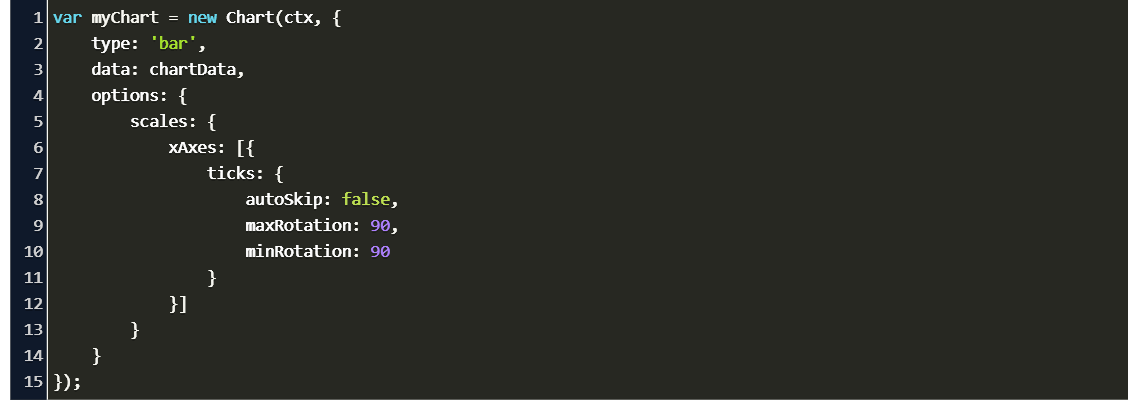
X-Axis Label Rotation 90 degree · Issue #2827 · chartjs/Chart.js edited. etimberg added the status: needs test case label on Jun 22, 2016. jayarathish changed the title X-Axis Label Rotation 90 degeree X-Axis Label Rotation 90 degree on Jun 22, 2016. etimberg closed this as completed on Jun 27, 2016.
Show every Nth X Axis scale label · Issue #908 · chartjs/Chart.js Is it currently possible or will it be in the future to hide let's say only show every 4th X axis label? When there are a lot, like in the picture above, there are quite a lot, but hiding the majority of them would help. Would still need the label to appear in the tooltip so just using a blank label isn't an option.
Set Axis Label Color in ChartJS - Mastering JS With ChartJS 3, you can change the color of the labels by setting the scales.x.ticks.color and scales.y.ticks.color options. For example, below is how you can make the Y axis labels green and the X axis labels red. Note that the below doesn't work in ChartJS 2.x, you need to use ChartJS 3.
ChartJS multiple X axis and extra labels in y axis ChartJS multiple X axis and extra labels in y axis. Ask Question Asked 1 year, 4 months ago. Modified 1 year, 4 months ago. Viewed 3k times 2 New! Save questions or answers and organize your favorite content. ... For the X axis on top you can just add another X axis and set position to top, for the labels between the Y axis best is to write a ...
javascript - ChartJS x-axis label display all - Stack Overflow var ylabels = { 1 : 'new', 2 : 'learning phase', 3 : 'good', 4 : 'strong', 5 : 'master' } chart.register (chartdatalabels); new chart ('chart2', { type: 'bar', data: { labels: ['tommy','fred'], datasets: [ { data: [3,1], }] }, options: { indexaxis: 'y', layout: { padding: { right: 60 } }, plugins: { title: { …
Axes | Chart.js 3. Aug. 2022 · The default scaleId's for carterian charts are 'x' and 'y'. For radial charts: 'r'. Each dataset is mapped to a scale for each axis (x, y or r) it requires. The scaleId's that a dataset is …
› docs › latestLinear Axis | Chart.js Aug 03, 2022 · Distance in pixels to offset the label from the centre point of the tick (in the x-direction for the x-axis, and the y-direction for the y-axis). Note: this can cause labels at the edges to be cropped by the edge of the canvas: maxRotation: number: 50: Maximum rotation for tick labels when rotating to condense labels.
› docs › latestAxes | Chart.js The following chart will have scales 'xAxis' and 'yAxis': let chart = new Chart(ctx, { type: 'bar', data: { datasets: [{ yAxisID: 'yAxis' }] }, options: { scales: { xAxis: { // The axis for this scale is determined from the first letter of the id as `'x'` // It is recommended to specify `position` and / or `axis` explicitly. type: 'time', } } } });
Tick Configuration | Chart.js Tick Configuration | Chart.js Tick Configuration This sample shows how to use different tick features to control how tick labels are shown on the X axis. These features include: Multi-line labels Filtering labels Changing the tick color Changing the tick alignment for the X axis Alignment: start Alignment: center (default) Alignment: end setup
github.com › chartjs › ChartChart.js/bar.md at master · chartjs/Chart.js · GitHub Jul 30, 2022 · However, any options specified on the x-axis in a bar chart, are applied to the y-axis in a horizontal bar chart. Internal data format {x, y, _custom} where _custom is an optional object defining stacked bar properties: {start, end, barStart, barEnd, min, max}. start and end are the input values.
How to Reduce the Label Ticks in the X Axis in Chart JS How to reduce the Label Ticks in the X Axis in Chart JSTo reduce the label ticks in the X axis requires specific command in Chart JS. The Chart JS documentat...
stackoverflow.com › questions › 67727603chart.js - Error: "category" is not a registered scale ... May 27, 2021 · That is the default x axis type. Category scale is the scale type with labels you provide, so since he does not change the type of his x axis he is using the category ...
Chart js hide x axis labels - xcu.adieu-les-poils.fr I have a chart that refreshes after a dataload, and it seems like when there are more than 25 labels on the x-axis , the 26th and on do not show, though all preceding values do. Also, the datapoints for those values show in the chart . In the chart data window, the labels are blank.
chart.js how to make x-axis labels position top 15. Nov. 2021 · I'm new to chart.js, and I have a question about making x-axis labels position to the top. This is the result that I expected: x-axis labels are on the top. And this is my attempt: …
How to Wrap Long Labels in the X-Axis Scales in Chart.js How to Wrap Long Labels in the X-Axis Scales in Chart.jsIn this video we will explore how to wrap long labels in the x-axis scales in Chart.js. For this we w...
Some labels on axis's are missing · Issue #2801 · chartjs/Chart.js HeinPauwelyn commented on Jun 18, 2016. Bar Chart Not Showing All xAxes Labels jtblin/angular-chart.js#423. wildan3105. [UI] Some language names are not showing in the chart wildan3105/github-langs#33.
Line Chart | Chart.js To achieve this you will have to set the indexAxis property in the options object to 'y' . The default for this property is 'x' and thus will show horizontal lines. config setup const config = { type: 'line', data: data, options: { indexAxis: 'y', scales: { x: { beginAtZero: true } } } };
Chartjs X axis label and tick formatting - Stack Overflow 8. Apr. 2017 · Chartjs X axis label and tick formatting. I am using Chartjs to display a time series line graph. My setup is as following... this.chartSetup = { type: 'line', data: { labels: this.times, datasets: [ { fill: true, lineTension: 0.1, …
stackoverflow.com › questions › 17354163javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart.
stackoverflow.com › questions › 31631354javascript - How to display data values on Chart.js - Stack ... Jul 25, 2015 · Chartjs animate x-axis. 5. How to show data values or index labels in ChartJs (Latest Version) 8. Chartjs radar indexed labels. 3. How to add comma in this chart js. 3.
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
charts - ChartJs: X Axis labels cutting at bottom - Stack Overflow 11. Feb. 2020 · I am creating vertical x axis labels however the labels cut off at bottom on mobile device: my code is as follows: window.chartColors = { red: 'rgb(255, 99, 132)', orange: 'rgb(255, …
Category Axis | Chart.js Using both xLabels and yLabels together can create a chart that uses strings for both the X and Y axes. Specifying any of the settings above defines the x-axis as type: 'category' if not defined otherwise. For more fine-grained control of category labels, it is also possible to add labels as part of the category axis definition.
How to have chart.js automatically build x-axis labels based on x… 17. Mai 2016 · Is there a way to have chart.js automatically display the range of labels that best fit and X,Y dataset? I have a simple dataset that is zero based but with unequally spaced data, …





































Post a Comment for "38 chartjs x axis labels"