38 chart js bar chart labels
javascript - Chart.js Show labels on Pie chart - Stack Overflow However, I defined my chart exactly as in the example but still can not see the labels on the chart. Note: There are a lot of questions like this on Google and Stackoverflow but most of them are about previous versions which is working well on them. Chart.js — Chart Tooltips and Labels - The Web Dev - Medium Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Chart.js — OptionsWe can make creating charts on a web page easy with Chart.js. In this article,… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating […]
Chartjs bar chart labels dns lookup timeout. Contribute to Dhiradhim/wisata development by creating an account on GitHub. In this blog, I will learn you how to use Charts JS Chart in laravel 8. we will show example of laravel 8 charts js chart .Laravel 8 Blade template engine is awesome. you can easyly use PHP variable, js and js library in laravel 8 view. i will create chart using Chart.js in laravel 8 ...

Chart js bar chart labels
Data Visualization with Chart.js - Unclebigbay's 🚀 Blog Chart.js is an open source JavaScript library that is used for data visualization that supports up to eight different charts including the bar chart, line chart, area chart, pie chart, bubble chart, radar chart, polar chart, and scatter chart. For this tutorial, we will be focusing on the bar chart, line chart, and pie chart, and at the end of ... Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings. chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow 02-06-2017 · I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $('#gold_chart'); var goldChart = new Chart(ctx, { type: 'line' ... Chart.js - Hover labels to display data for all data points on x ... How can I show chartjs datalabels only last bar? Hot Network Questions Writing text anyone can understand as a ...
Chart js bar chart labels. chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $('#gold_chart'); var goldChart = new Chart(ctx, { type: 'line', data: { labels: dates, datase... Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot; Line Chart; Bar Chart; Pie Chart; Donut Chart; Bubble Chart; Area Chart; Radar Chart; Mixed Chart Stacked Bar Chart with Chart.js - Travis Horn 07-09-2017 · We’ve told Chart.js that we want a bar chart, we’ve told it about our data, the last step is to tell it that this is chart should be stacked. We do this in the options property. options: { scales: { xAxes: [{ stacked: true}], yAxes: [{ stacked: true}] } } The end result is a stacked bar chart. And here’s the complete code: Custom DataLabels Bar - ApexCharts.js Column with Group Label; Column with Rotated Labels; Column with Negative Values; Dynamic Loaded Chart; Distributed Columns; Bar Charts. Basic; Grouped; Stacked; Stacked Bars 100; Bar with Negative Values; Bar with Markers; Reversed Bar Chart; Custom DataLabels Bar; Patterned; Bar with Images; Mixed / Combo Charts. Line Column; Multiple Y-Axis ...
Bar Chart Guide & Documentation - ApexCharts.js A stacked bar chart, or a stacked bar graph, is a type of Bar Chart used for breaking down a larger category into subsegments or sub-values and comparing them to see which subcategory or sub-value shares a bigger portion in the whole. There are 2 variants of Stacked Bar Charts. Normal Stacked Bar Charts Hide scale labels on y-axis Chart.js - Devsheet Chart.js library is used to plot different types of charts on a webpage. In this code snippet, we are hiding labels on the y-axis using the above code snippet. We are assigning display: false property to ticks object that exists inside the options object of Chart.js. We are hiding y-axis labels values specific to chart objects only. Angular 7|8|9|10|11 Chart JS Example | Codez Up Chart.js is one of the important open-source JavaScript libraries which helps us to integrate animates and responsive chart in Angular apps. Chart.js line chart multiple labels - code example - GrabThisCode chart js two y axis; chartjs random color line; chart js no points; how to make unclicable legend chartjs; chartjs line color; chartts js 2 y axes label; chart js rotating the x axis labels; chart js x axis data bar; chartjs lineTension; chart.js label word wrap; make triangle with threejs; chart js line and bar
Stacked Bar Chart | Chart.js Aug 03, 2022 · config setup actions ... Getting Started – Chart JS Video Guide How to shorten long data labels on y axis in Chart.js; How to assign colors in a chart based on values in Chart JS; How to make a progressive line chart in Chart JS; How to use config and setup in a line chart in Chart JS; Chart JS Pie Chart; Chart JS Bar Chart; Chart JS Horizontal Bar Chart; How to change the label base on click in a bar chart ... Chartjs bar chart labels Next, open the views/ Bar .vue file. Here, we have to show the Bar chart , so add the bar-chart tag inside the template directive and import the BarChart component in the view. Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. angular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x).
angular-chart.js - beautiful, reactive, responsive charts for Angular ... .chart-line. chart-data: series data; chart-labels: x axis labels; chart-options (default: {}): Chart.js options; chart-series (default: []): series labels; chart ...
Stacked Bar Chart | Chart.js 03-08-2022 · config setup actions ...
Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Jun 04, 2022 · Bar Chart Example in Angular using ng2-charts. A bar chart is consists of verticle bars that depict the comparison between each other based on information provided. These bars can be aligned vertically as well to form columns. Here we will create a Bar chart to show the comparison of sales for Company A and Company B between 2013 and 2018 years
Bar Chart | Chart.js 03-08-2022 · If false, the grid line will go right down the middle of the bars. This is set to true for a category scale in a bar chart while false for other scales or chart types by default. # Default Options. It is common to want to apply a configuration setting to all created bar charts. The global bar chart settings are stored in Chart.overrides.bar.
javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
javascript - Chart.js label on bar - Stack Overflow 1 Answer Sorted by: 5 It is possible to do this with Chart.js. However you need the datalabels plugin. In this script you can see how it is implemented. With this plugin charts of type 'bar' will automatically add labels to the center.
React Chart.js Data Labels - Full Stack Soup Register the Chart.JS and Data Label Components Remember, every single component from chart.jsimport your chart will use must be registered. ChartJS.register( CategoryScale, LinearScale, BarElement, ChartDataLabels, Title, Tooltip, Legend ); Enable the Data Label Plugin
Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, … 04-06-2022 · Chart.js is a popular charting library and creates several different kinds of charts ... It’s necessary for charts: line, bar and radar. And just labels (on hover) for charts: polarArea, pie, and a doughnut. A label is either a ... Open the charts > bar-chart > bar-chart.component.ts file and replace with below code // bar ...
Chartjs bar chart labels - fnfpmy.sasspartage.fr To see how to use chart.js we're going to create a set of 3 graphs; one will show the number of buyers a fictional product has over the course of 6 months, this will be a line chart; the second will show which countries the customers come from, this will be the pie chart; finally we'll use a bar chart to show profit over the period.
How to add labels on top of each bar in a bar chart #605 - GitHub I want to add labels at the top of each bar in my bar chart.. I found out that this is possible with this callback: onAnimationComplete But I have no idea how to use it and how to display the data without having a context or chart object (like in Chart.js). If I use this code for example:
Add HTML to label of bar chart - chart js - JavaScript - Tutorialink I am using the chart js to display a bar graph. It's working correctly on normal instances, but I am willing to change the color or a small portion of the label i.e, I want to include some HTML on the label of the bar chart. But, it isn't rendering the HTML instead it is showing plain HTML text.
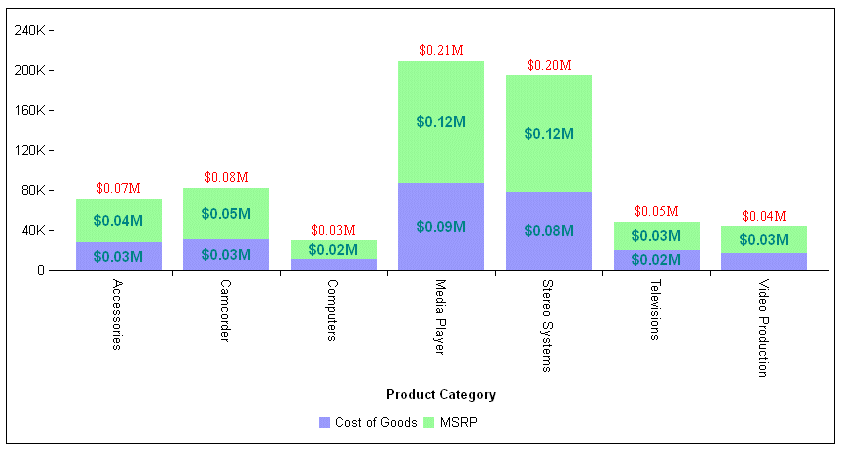
Stacked Bar Chart with Chart.js - Travis Horn Sep 07, 2017 · This is a simple example of using Chart.js to create a stacked bar chart (sometimes called a stacked column chart). Chart.js provides simple yet flexible JavaScript charting for designers & developers. It allows you to create all types of bar, line, area, and other charts in HTML. It uses the canvas standard.
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts labels can be customized by using the following properties. You can try out various properties to customize labels in the below example. Try it Yourself by Editing the Code below. x 40 1 2 3 4
Chart.js | Chart.js Creating a Chart It's easy to get started with Chart.js. All that's required is the script included in your page along with a single node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation.
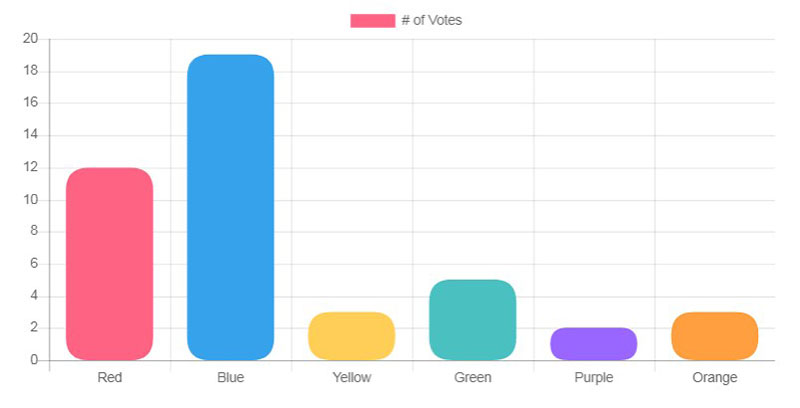
10 Chart.js example charts to get you started | Tobias Ahlin This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly get going with customizing and fine-tuning to make them fit your style and purpose. To use these examples, make sure to also include Chart.js ...
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
chart chart js bar graph example. x axis labels chart js. chart.js x axis labels. set x axis with max mmin chart js bar chart.chart.js x axis time.chartjs 2 bar options.chartjs add x axis label. y-as bar chart chart.js example. x axis label in chart.js.In order to use this plugin, you will have to import it like so: Copy. import Chart from "chart.js"; Also, do not forget to install it: Copy. npm i ...
Bar Chart | Chart.js Aug 03, 2022 · If false, the grid line will go right down the middle of the bars. This is set to true for a category scale in a bar chart while false for other scales or chart types by default. # Default Options. It is common to want to apply a configuration setting to all created bar charts. The global bar chart settings are stored in Chart.overrides.bar ...
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: {type: 'pie', data:
chartjs-plugin-labels examples - CodeSandbox Multi Group & Stacked Bar Chart w/ chartjs. estherj-hsu. React-chartjs-2 Doughnut + pie chart (forked) ekikd. tgwru. RisakoKikuchi. xlm1no9j0q. entko. sausendaniel. ykzr2x2259. Siyamala. Find more examples. About Chart.js plugin to display labels on pie, doughnut and polar area chart. 20,673 Weekly Downloads. Latest version 1.1.0. License MIT ...
Chartjs bar chart with dynamic data - Javascript Chart.js - java2s.com Chart.js Bar chart load data based on Label; Chart.js - Draw charts with opposite bars and set both the y-axis ends to positive number; ChartJS to click on bar and change it's background color; Align two bar chart Chartjs side by side; Chartjs to create Stacked bar chart
Bar charts in JavaScript - Plotly Over 39 examples of Bar Charts including changing color, size, log axes, and more in JavaScript. ... How to make a D3.js-based bar chart in javascript. Seven examples of grouped, stacked, overlaid, and colored bar charts. ... Grouped Bar Chart with Direct Labels. Bar Chart with Rotated Labels. Customizing Individual Bar Colors.
Bar or Column Chart with Chart.js | Hands-On Data Visualization View data and code , created by HandsOnDataViz with Chart.js. Figure 11.1: Bar chart with Chart.js: explore the interactive version . To create your own bar or column chart with CSV data using our Chart.js template: Go to our GitHub repo that contains the code for the chart in Figure 11.1, log into your GitHub account, and click Use this ...
10 Chart.js example charts to get you started | Tobias Ahlin Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ...
Fixed width label, horizontal bar chart #2626 - GitHub panzarino changed the title Fixed with label, horizontal bar chart on May 25, 2016. panzarino removed the Version: 2.x label. etimberg closed this as completed on Jul 9, 2016. emaglio added a commit to emaglio/you_in_numbers that referenced this issue. benmccann added type: support and removed type: support type: support labels on Jan 25, 2018.
chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow 02-06-2017 · I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $('#gold_chart'); var goldChart = new Chart(ctx, { type: 'line' ... Chart.js - Hover labels to display data for all data points on x ... How can I show chartjs datalabels only last bar? Hot Network Questions Writing text anyone can understand as a ...
Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings.
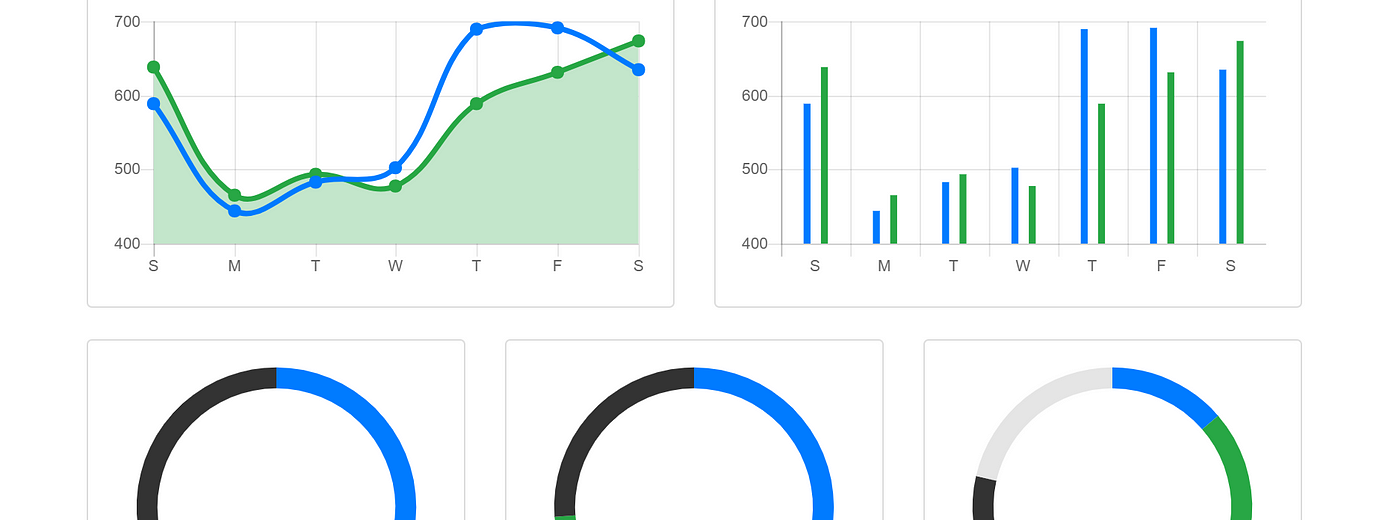
Data Visualization with Chart.js - Unclebigbay's 🚀 Blog Chart.js is an open source JavaScript library that is used for data visualization that supports up to eight different charts including the bar chart, line chart, area chart, pie chart, bubble chart, radar chart, polar chart, and scatter chart. For this tutorial, we will be focusing on the bar chart, line chart, and pie chart, and at the end of ...


































Post a Comment for "38 chart js bar chart labels"